GRIPABLE.
TABLET APP: UX / UI
The GripAble platform provides engaging rehabilitation activities for people recovering from a wide range of neurological and orthopaedic conditions. Through the app, therapists create personalised training programmes, remotely monitoring physical progress with instant feedback on patient interaction. It’s a digital-meets-real life solution designed to improve remote patient care and treatment outcomes.
WHO
GripAble is used by people recovering from a wide range of neurological and orthopaedic conditions and their therapists.
PROBLEM
We were tasked with expanding the offering of a mobile app across a variety of operating platforms. The aim was to improve access and therapy for a greater number of online patients, while enhancing convenience and ease of use.The app already had an existing brand and very basic design system but working with an external designer had meant the UX/UI had not been approached as a holistic end-to-end experience.
SOLUTION
Each new build of the app gave us the opportunity to improve the design and built out the design system to allow for more flexibilty and consistency whilst keeping it simple. The most impactful change was allowing the pages to be scrollable which gave us a lot more space to make the app feel less busy and provide a pleasant patient experience.
As users would be recovering from varying degrees of hand injuries the design also needed to be accessible with a simple UX and large CTAs.
WIREFRAMES
When presenting functionality and concepts to the client, it was helpful to initially show wireframes so the conversations were more focused. I used wireframes to align on the functionality of a given page then prototypes to demonstrate the user flows and end-to-end experience for each function. Once we had agreed on the UX, we could move to the aesthetic design.

RADIUS EXPLORATION




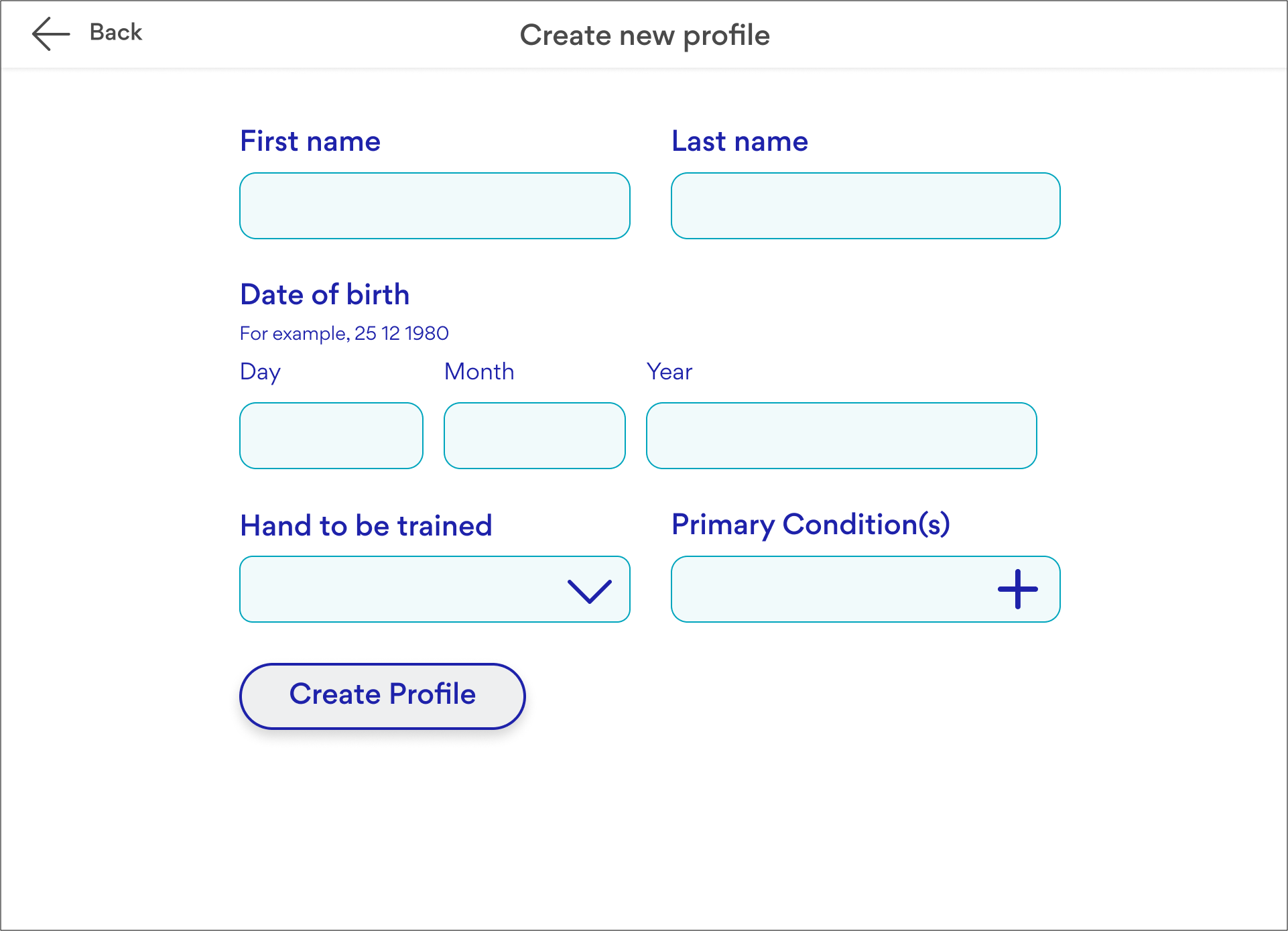
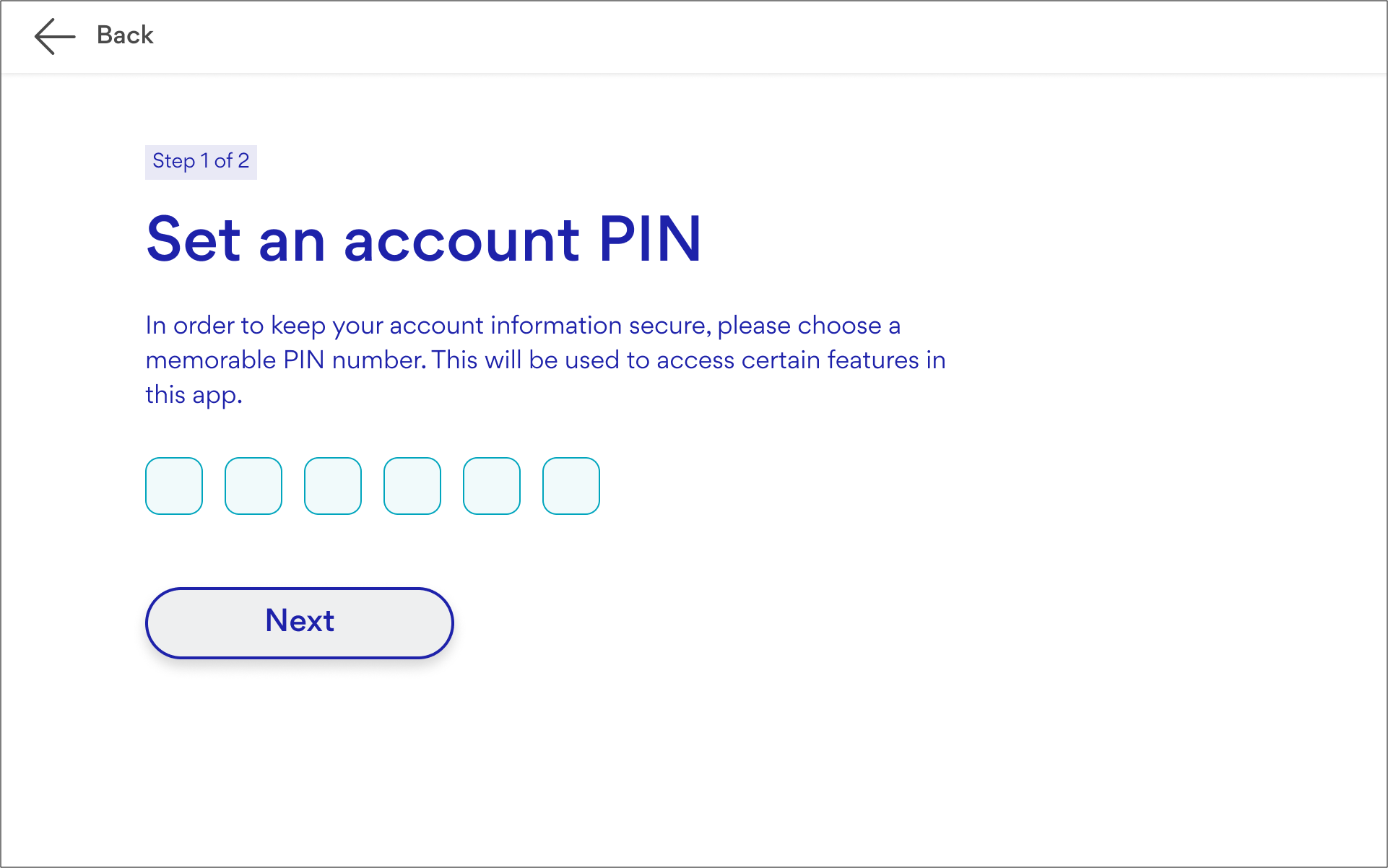
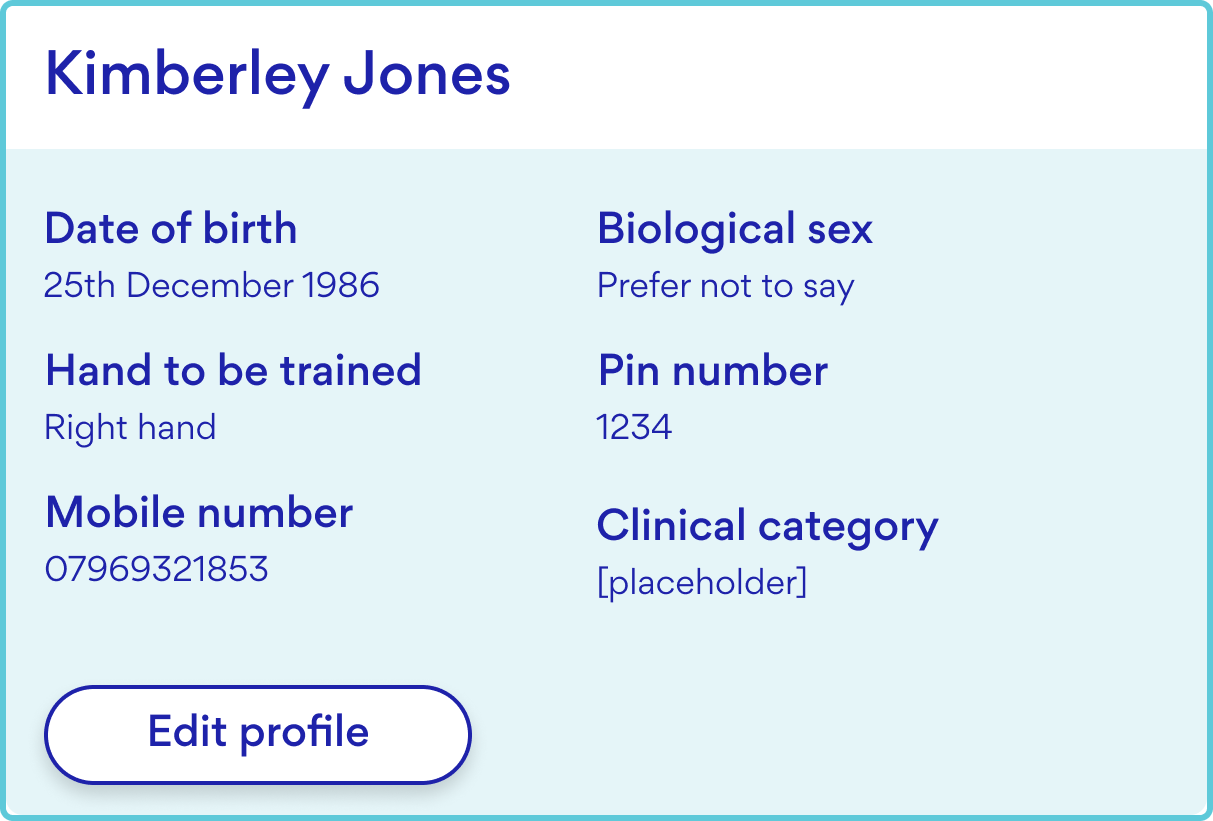
SAMPLE OF FINAL DESIGNS